
Visual Studio Code is an interactive development environment (IDE) or simply, a code editor. You may hear Visual Studio Code referenced as VSCode or just code in the industry. VSCode is free to use for many types of development and supports various extensions for syntax checking and highlighting depending on the code language you are working with. In this lab, you will be using VSCode in a browser that is delivered by a project called code-server running on an Ubuntu VM hosted in RTP, North Carolina, thus you will be developing locally but running remotely. For this lab, you will be working primarily with Python and YAML file types. One of the interactive aspects of an IDE when working with Python is being able to select a runtime interpreter, e.g. Python 3.10.6 or Python 3.11.9. In this lab, we will take this a step further by using VSCode's remote connection functionality.
Navigate to your VSCode application in your browser. You can launch your application session if it's not already open by clicking the link below:
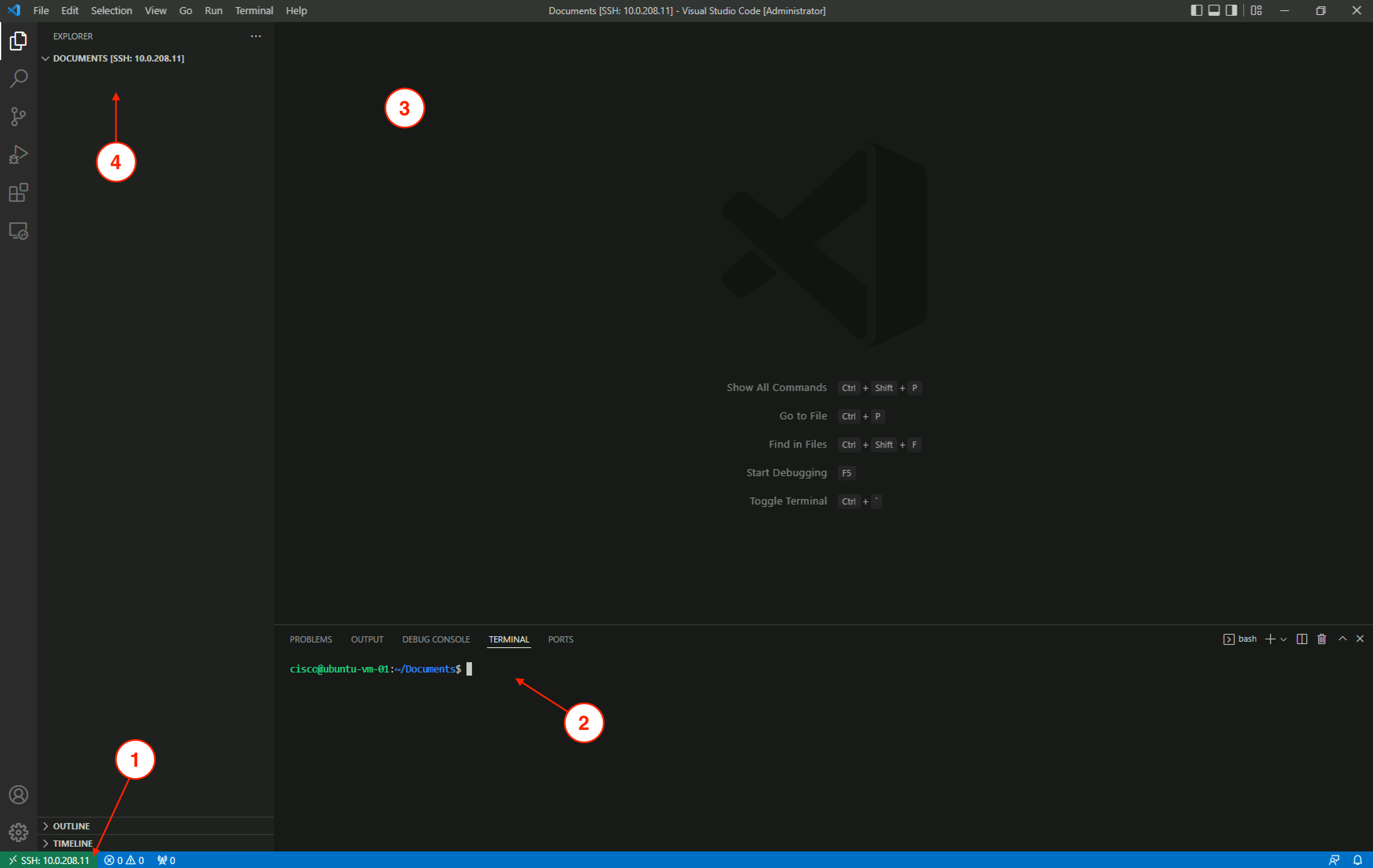
Your VSCode screen should look very similar to the screenshot shown below.
A few things to note:

Continue to the next section to setup your Python development environment using pyenv on the Ubuntu VM.